2019.09.05
無限の可能性!HTML5について
最近は突然の雨でびしょ濡れになったり、
洗濯物がダメになったりが続いていて困っております。
皆様いかがお過ごしでしょうか。困るわ。
無限の可能性を持つ「HTML5」について
さて、HTML5という言葉を聞いたことがある方もいらっしゃるかと思いますが、
「HTML4とは何がちがうの?」「何ができるの?」「そもそもHTMLって何よ?」
そうですね、よくわかりませんね。
HTMLとは
HTMLとは、「Hyper Text Markup Language」の略で、
例えばテキストに色を付けたり、大きさを変えたり、時には動かしてみたりと、
テキストに様々な効果を付与して、ブラウザを通して表示する仕組みのことです。
Webサイト作りの基礎ですね。
HTML5は何ができるようになったのか
HTML5の大部分は、「これまで複雑な記述をしていたものを簡略化する」というもので、
主に製作者側の作業効率を上げるための進化ではあります。
とはいえ、この進化により、これまで複雑なプログラミングを行う必要があったものでも、
短い時間で構築することができたり、HTML5だからこそ出来る表現もあるかと思います。
特に、Adobeが2020年にFlashを廃止することを発表し、
それに取って代わる土台としてHTML5が利用されており、
Flashプレイヤーがインストールされていないブラウザでも
アニメーションや、リッチコンテンツを利用することができるようになりました。
過去のFlashコンテンツをHTML5に変換する
https://qiita.com/hikipuro/items/498b3cb5946f9a643104
まとめ
- HTML5を使用してWebサイトを作れば、コーディングの作業効率が上がる!
- 複雑な動作を含むサイト制作や、アプリケーション開発ができるようになった!
- もうすぐ終わる(もう終わってる)FlashアニメーションをHTML5に変換して再利用できる!
大雑把にまとめるとこのような感じ。
そろそろIE8ユーザーもほとんど居なくなったかな?と思うので、
今後はHTML5によるコーディングに移行していく予定です。
次回は「SVG」について書きます。
2019.07.31
ものづくり体験 パート①
こんにちは!最近ものづくりにはまっています!
だいぶ前になりますが、ハーバリウムをつくりました。
ドライフラワーを瓶に詰めてオイルを入れるのですが、オイルを入れる前後や光の加減、また日が経っていくにつれて印象が変わっていきます・・・きらきらしてとてもきれいです。おうちのインテリアが増えました(*^^*)
今回は癒し効果、夏も近いということでブルーを基調としてアクセントでライムを入れました。
完成物で、性格が顕著に現れるのも面白いなと思いました。
感性も磨かれていくといいなと思う日々です。
2019.07.01
豊田市美術館へ行ってきました
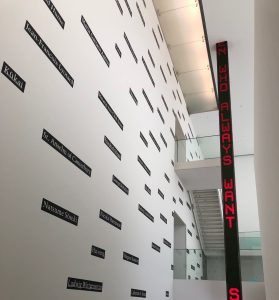
豊田市美術館は、建築家の谷口吉生さんが設計されました。とても素敵な空間で好きな美術館です。
画像にもありますが、壁に著名人の名前があります。実は今回初めて知りました。(汗)
リニューアルオープンの企画として、「世界を開くのは誰だ?」と題したコレクション展でした。
全体的な感想としては、とてもメッセージ性の強い展覧会だなという印象でした。
噛み砕いていうと、難しかったです。
「芸術」とは、芸術家が絵画や物体、空間など使用して表現することですが、それを観て、「これは何を意味しているんだろう?」と考えたり、「きっとこういうことが言いたいんだ」と自分なりに解釈したり、それでもわからないから観に行っても…と思う人は多いと思います。
今回私は主人と行きましたが、足を止めたり、いいなと思ったりする作品は微妙に違ったりしました。
誰かと見にいくと、それを顕著に感じます。それも面白いし、それでいいんだろうなと思います。
「わからないけど、なんかこれ好き。」
それでいいんだと。
日常のストレス、悩みがある時、それを考えないようにさせてくれる、非日常的な空間。
やっぱり美術館っていいなと思わせてくれた展覧会と空間でした。
7月23日から、「クリムト展」が開催されます。
とても楽しみです。



2019.04.22
つれづれなるぶろぐ
人生で初めてブログを投稿します。
ブログを投稿するにあたって何を掲載していこうかずっと考えていたのですが
結局、投稿する現時点でも決まっていません(笑)
なので思うままに書いてみます!
ライトハウスで勤務して1年半が過ぎましたが
こちらで勤務してから、チラシやWebサイトを見る目が変わったのを感じます。
主に見てしまうのは
- 見出しの出し方
- 色の使い方
- 文字サイズ、文字フォント
- 空白の使い方
などでしょうか。
どのサイトやチラシも、
いかに分かりやすく・読みやすく・手に取って(目に入れて)もらいやすく
することを考えられていると思います。
わたしたちも制作の際は、誰にどんな情報を見て欲しいのかを
考えながら構成案を何度も練っていますが、まだまだいろんな方法があることを
別のチラシやサイトを閲覧することで感じます。
自分たちが考える際の「見てもらう方法」の引き出しを増やすために
これまで以上に多種多様なものを見て感じて触れていきたいと思っています。
ところで、今回のブログに使用した写真は自宅の近所で咲いていた桜です。
皆さんは花見に行かれたでしょうか?
私は体調不良が続いていたので家族とともに花見に行く予定をキャンセルしてしまい…
この桜は最近、自宅周辺を散歩した時に撮影しました。
来年は花見に行きたいなぁ。

